Utilizing Copy File Software Package to Deploy File e.g. Image File for Custom Wallpaper
This Copy File package can be easily customized to transfer any type of file into your SRW or TK session
for SRW/TK v7.x and earlier
1. For using image files as background images, they'll first need to be present on the client machines, which we
can accomplish using a Software Package. If you already have images present on the
local clients already e.g. in their C drive and have no need to transfer files, please skip to step 8.
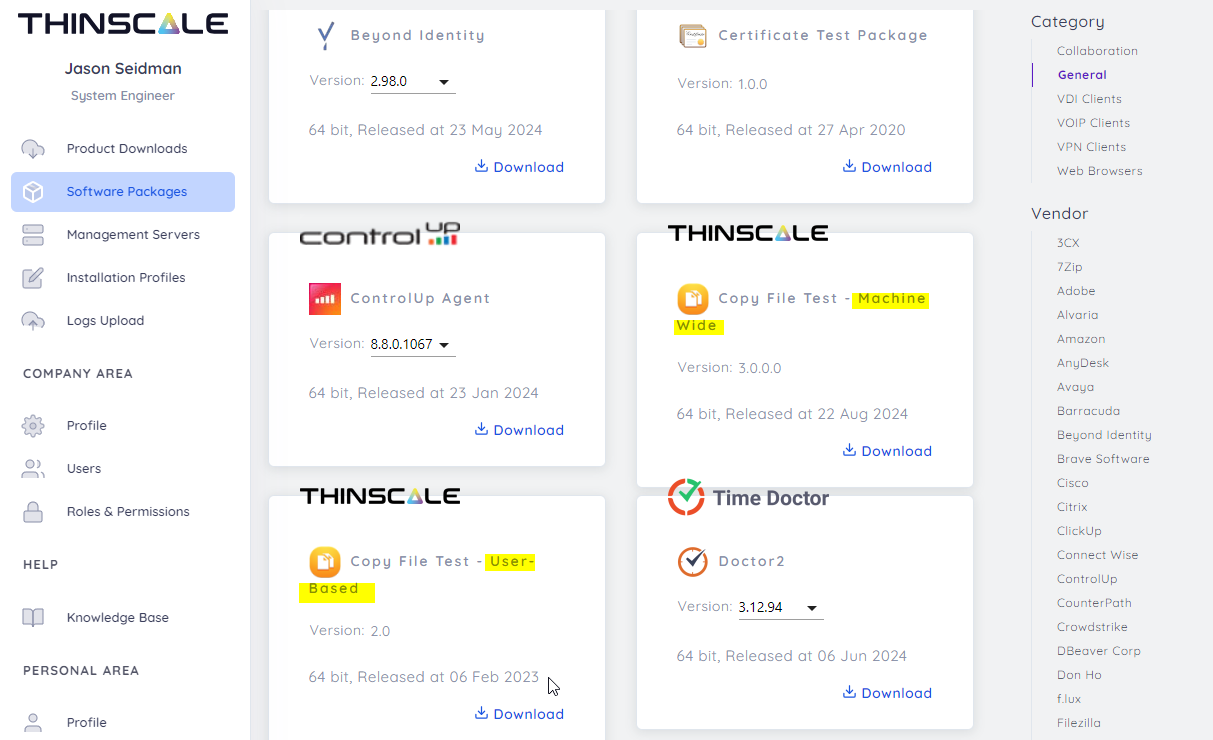
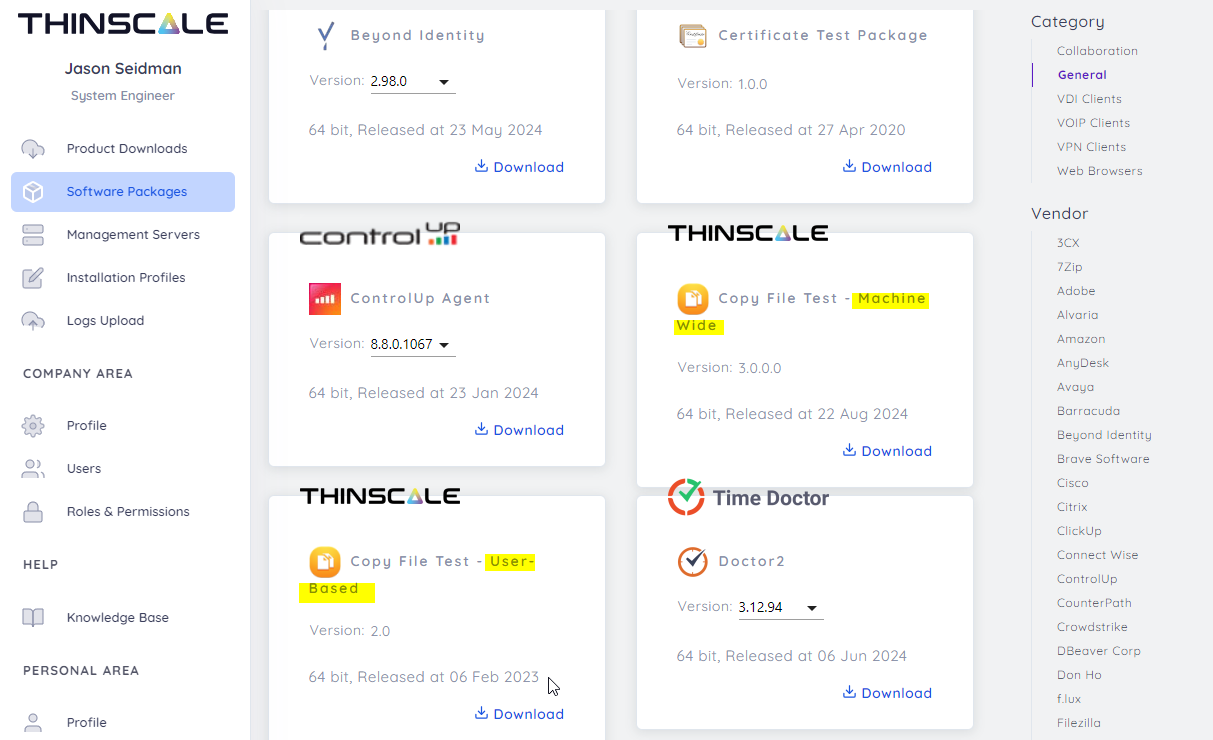
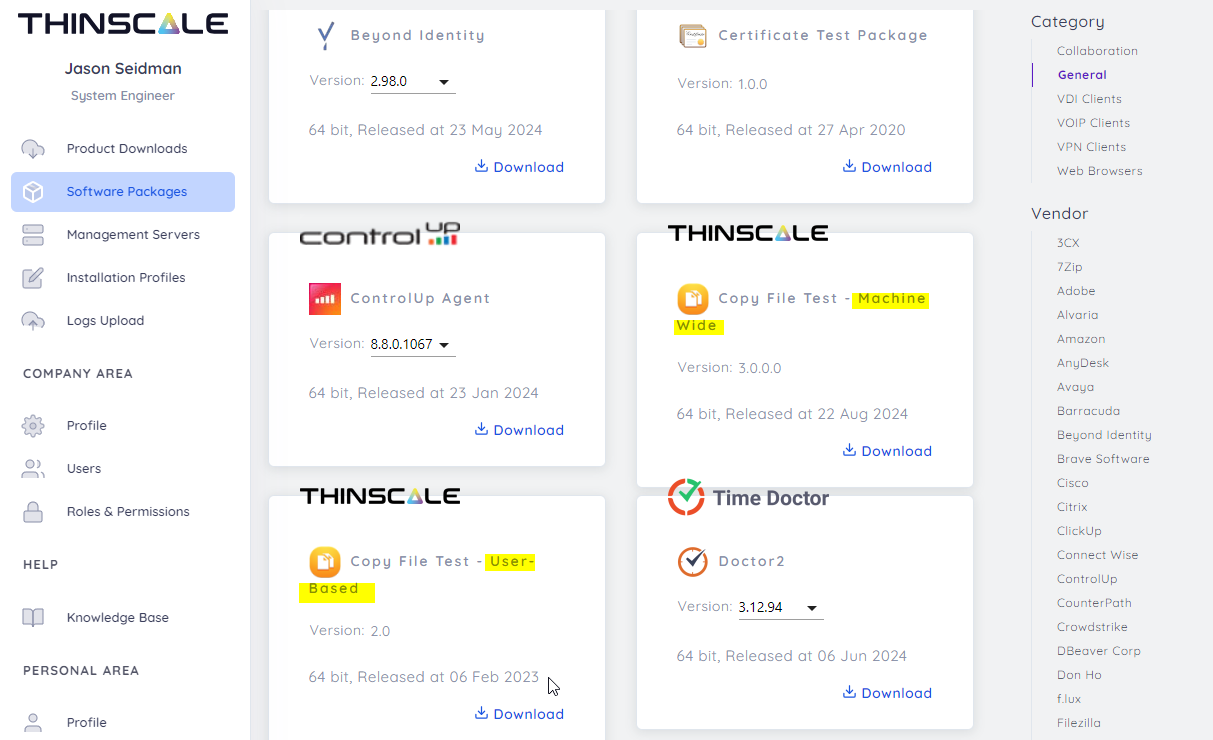
2. Please go to my.thinscale.com --> Software Packages --> General --> Copy File and then choose either the User-Based version (needed for deploying files to the %appdata% session for SRW/TK) vs the MachineWide version which is designed to deploy files to the local C:\ drive:

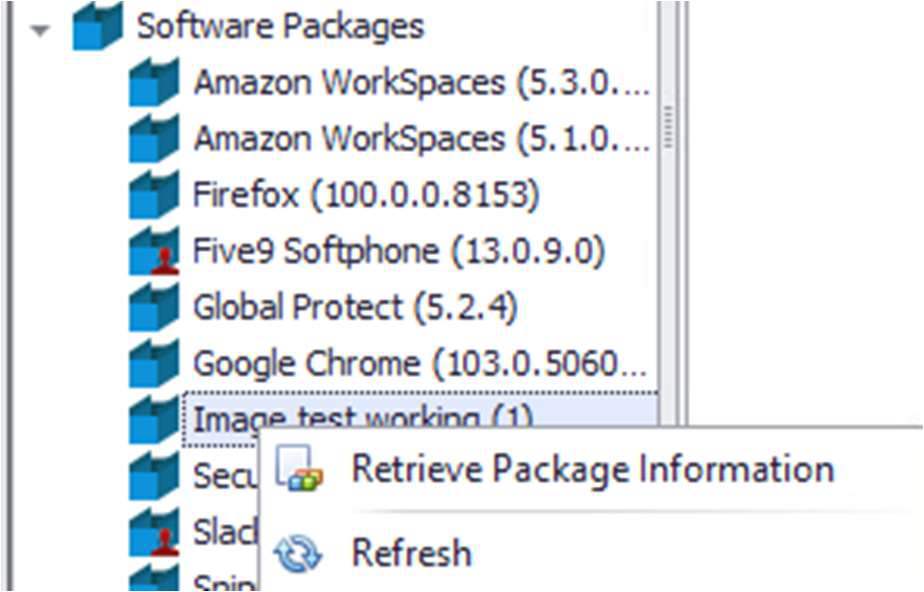
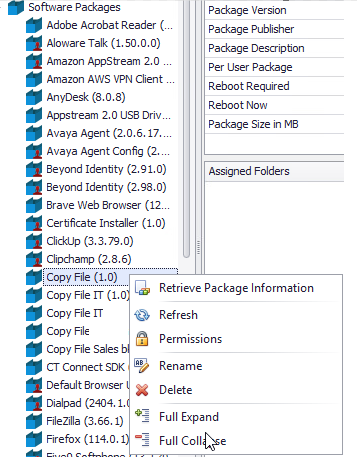
3. Next import it into your Management Console under Software Packages, and then right-click
and select “Retrieve Package Information” so that we can customize it.

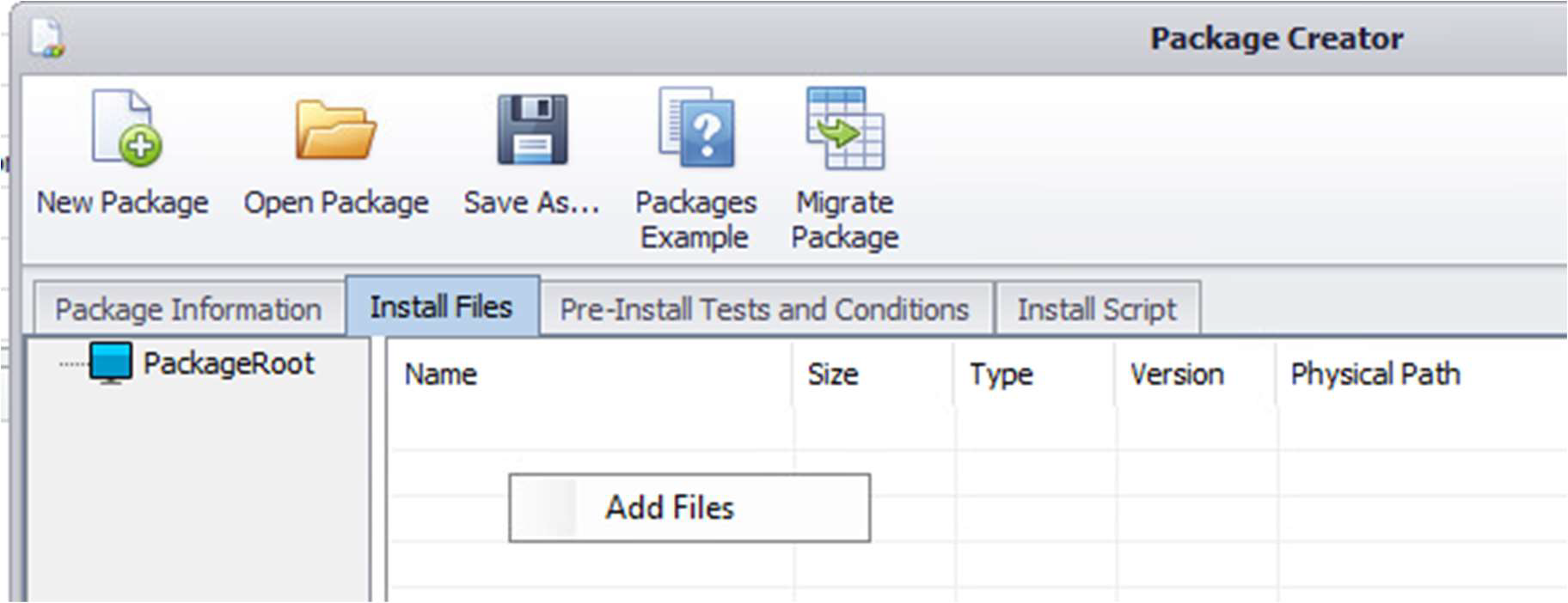
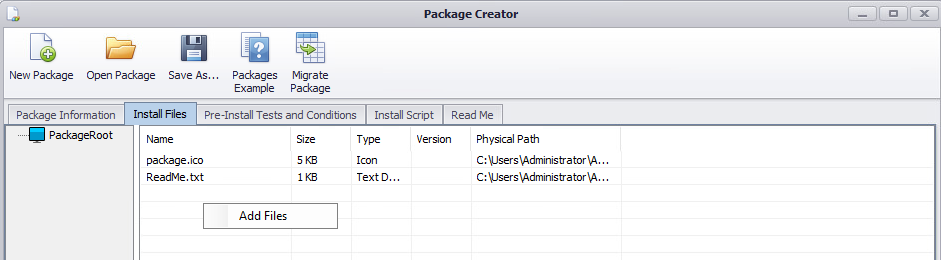
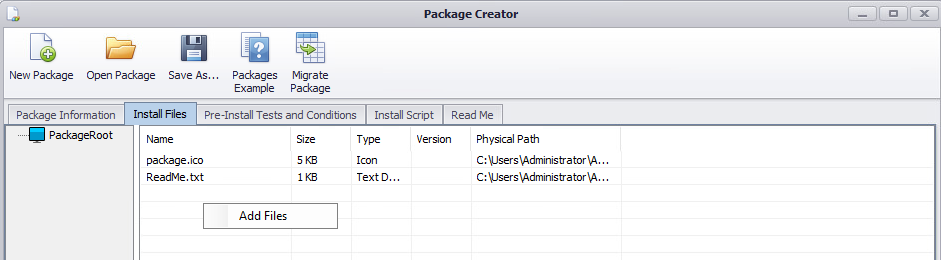
4. Under the “Install Files” tab, please remove the example file and replace it with the
intended file you’d like to use via right-click -->Add Files.

5. In my example, my image file is called darkchrome.png and I am intending on copying it
to the intended folder that will be created which will be %localappdata%\images\RW’s local Appdata folder, then a folder within I’m creating called images).
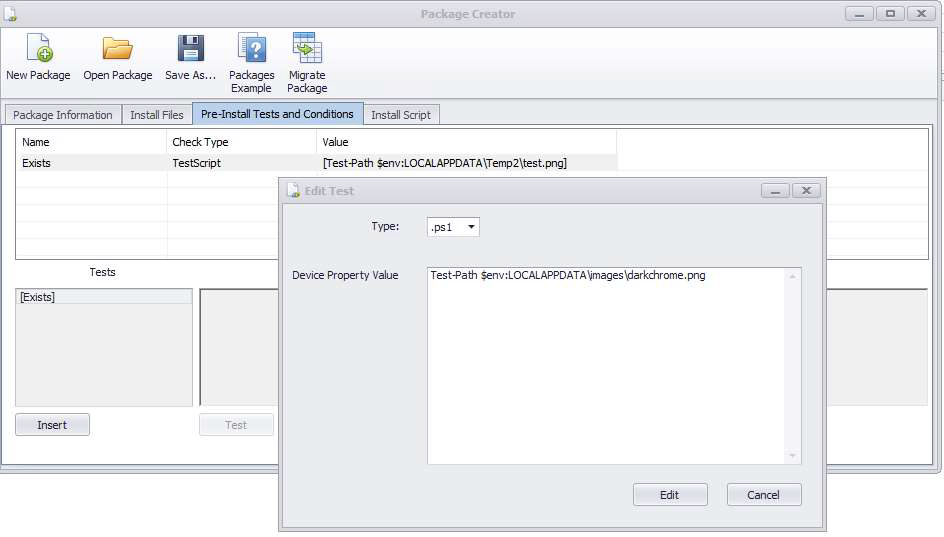
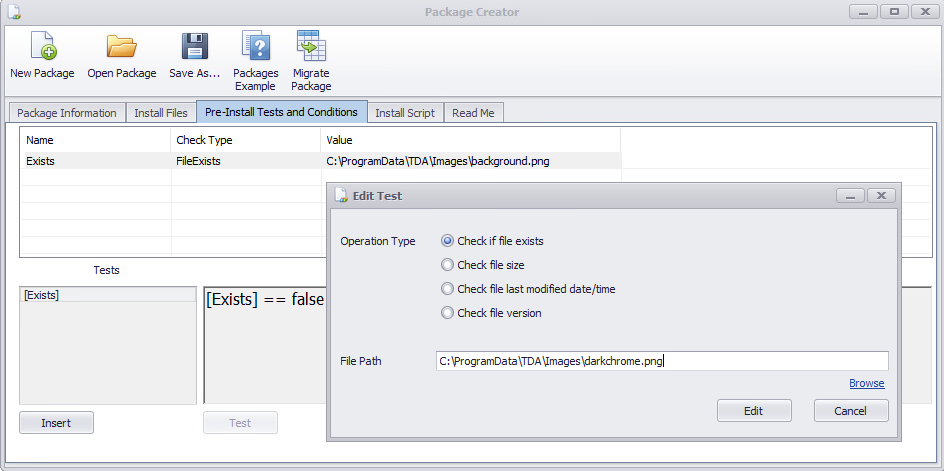
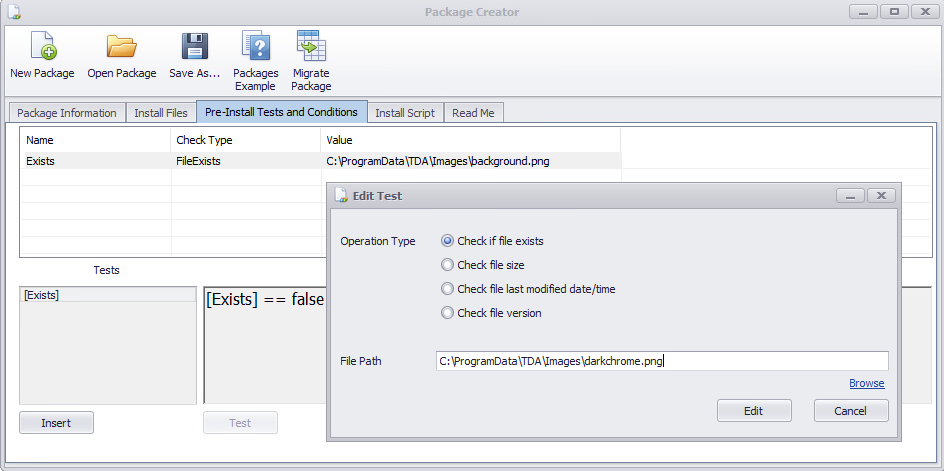
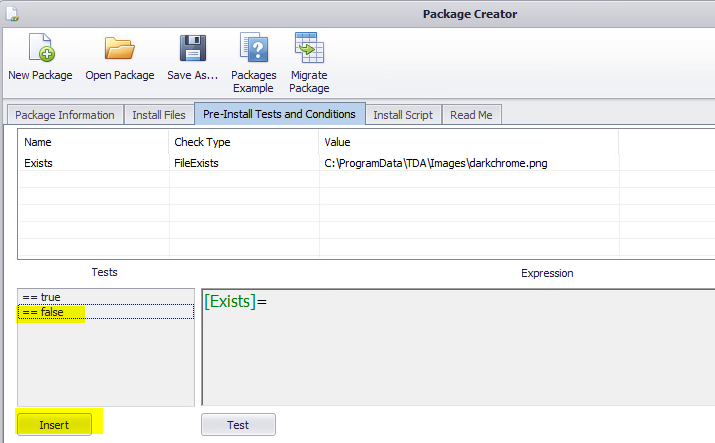
In a) below, I modified the example path and updated it accordingly under Pre-Install Tests
and Conditions with right-click -->Edit on the “Exists” test.
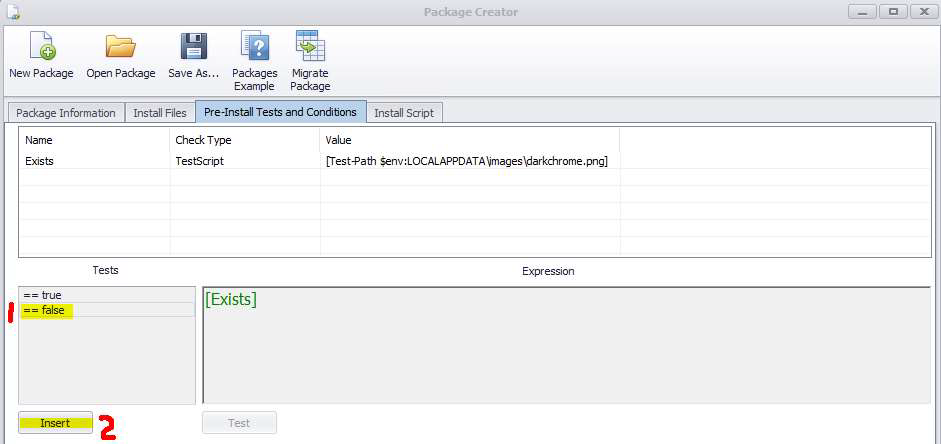
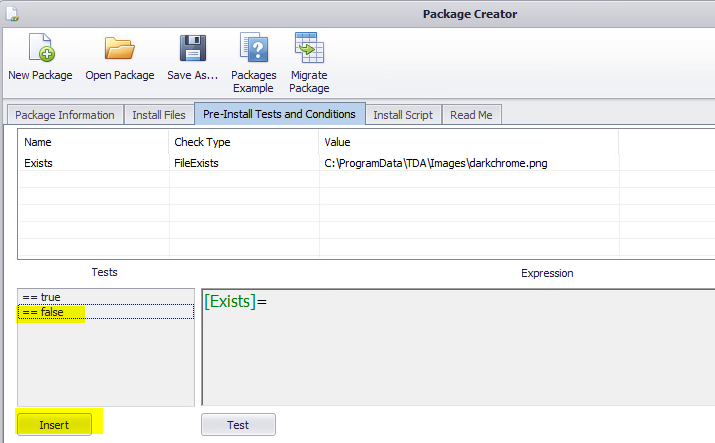
Then I re-inserted the “Exists” test as seen in b) below with “Exists ==False”. Pre-Install Tests are necessary so that it
will not unnecessarily copy the image each time the software is launched.
a)

b)

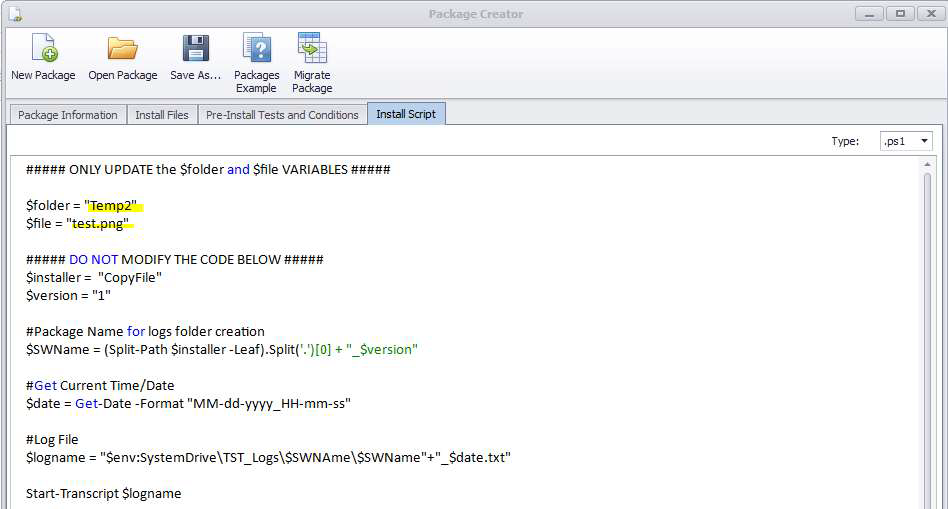
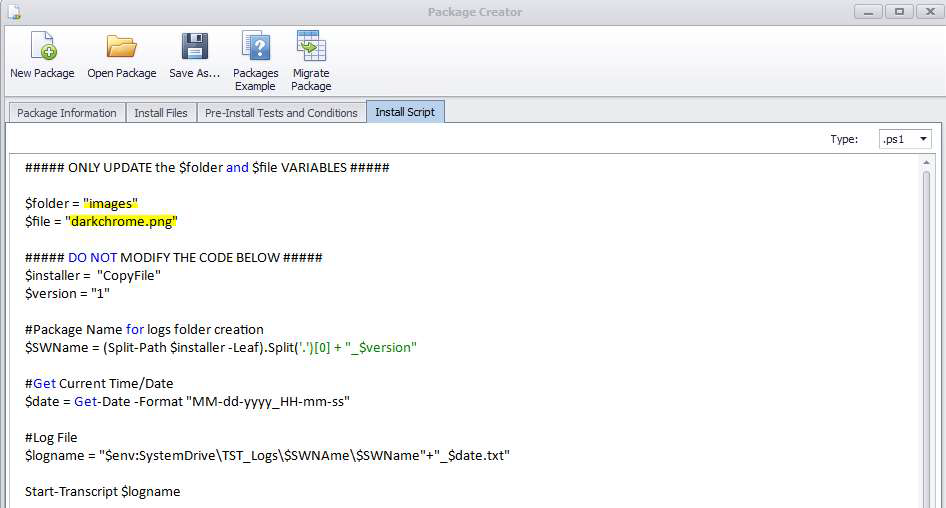
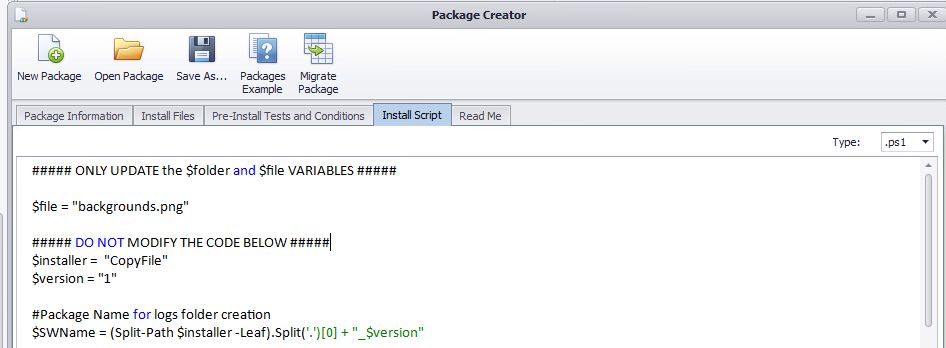
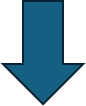
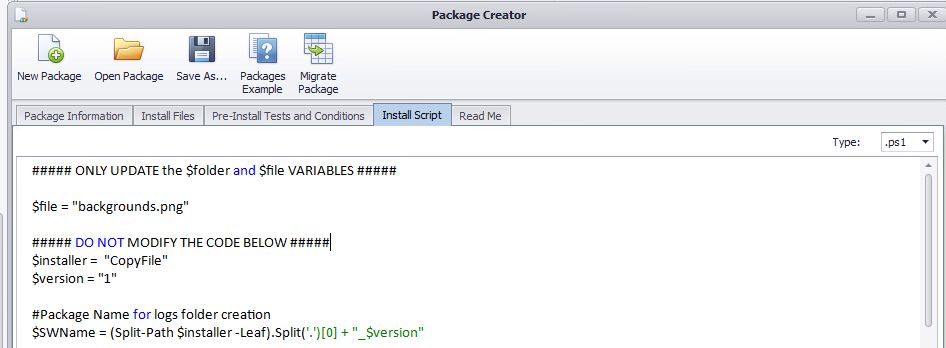
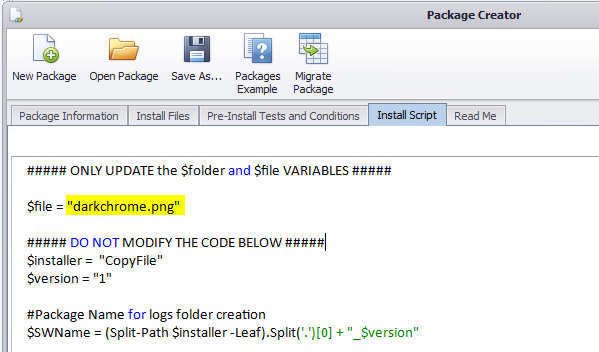
6. The final customization for the Image Copy package is to make sure the Install Script is
referring to the intended file and folder we are using. Before and after shown below:



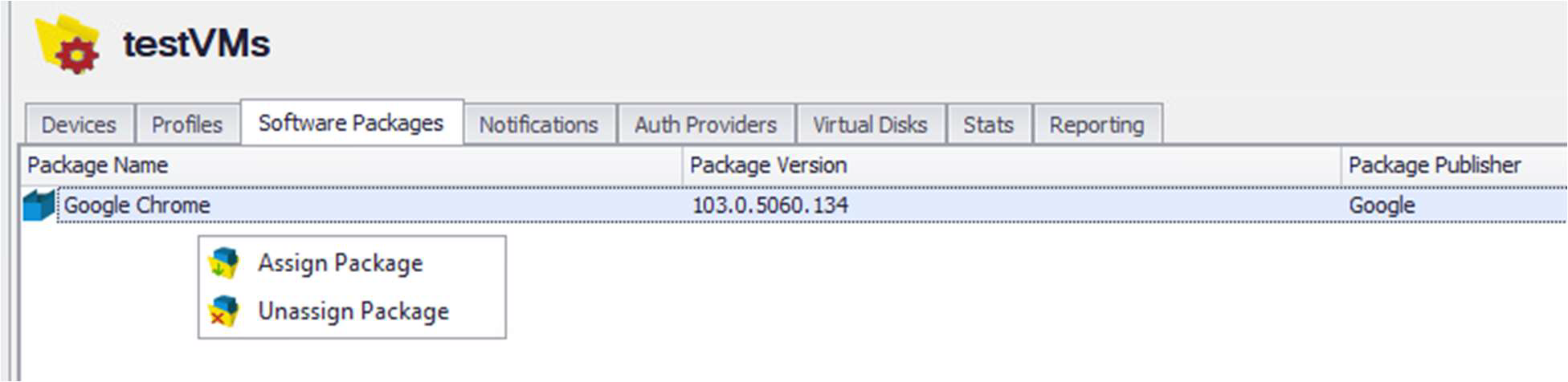
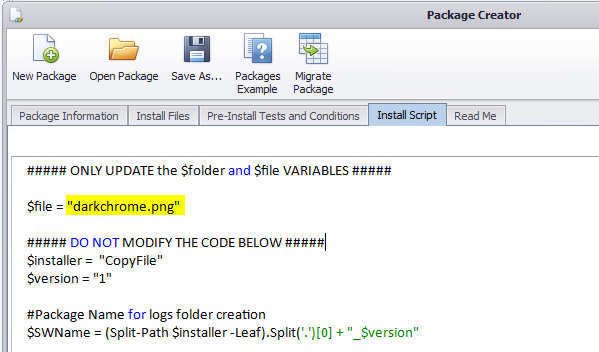
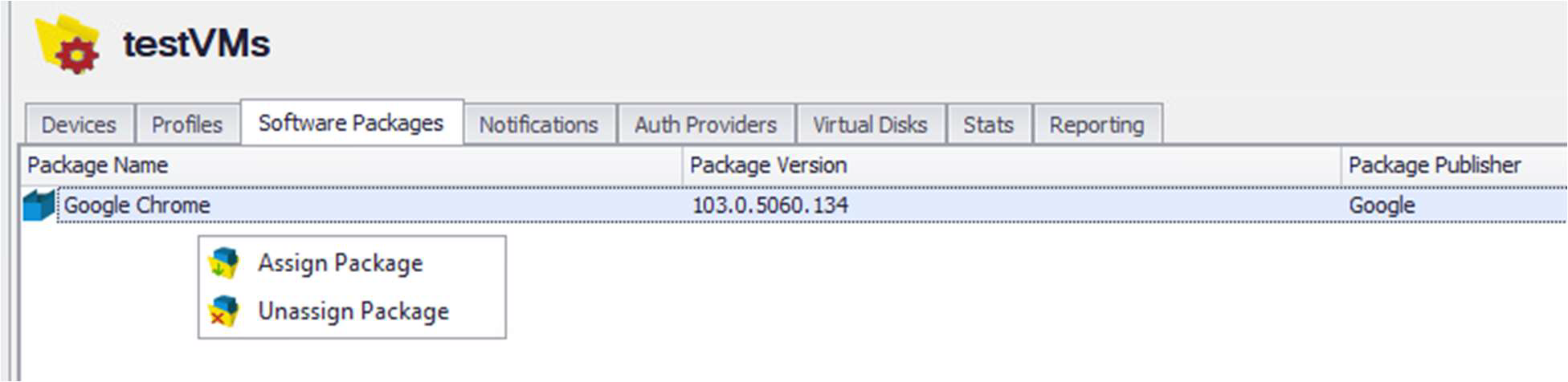
7. Please save the package and be sure to remove the original Image Copy template so
that the customized one will be used. Then assign it to the Software Packages tab of
your intended Device Folder so it can be deployed with right-click-->Assign Package

8.
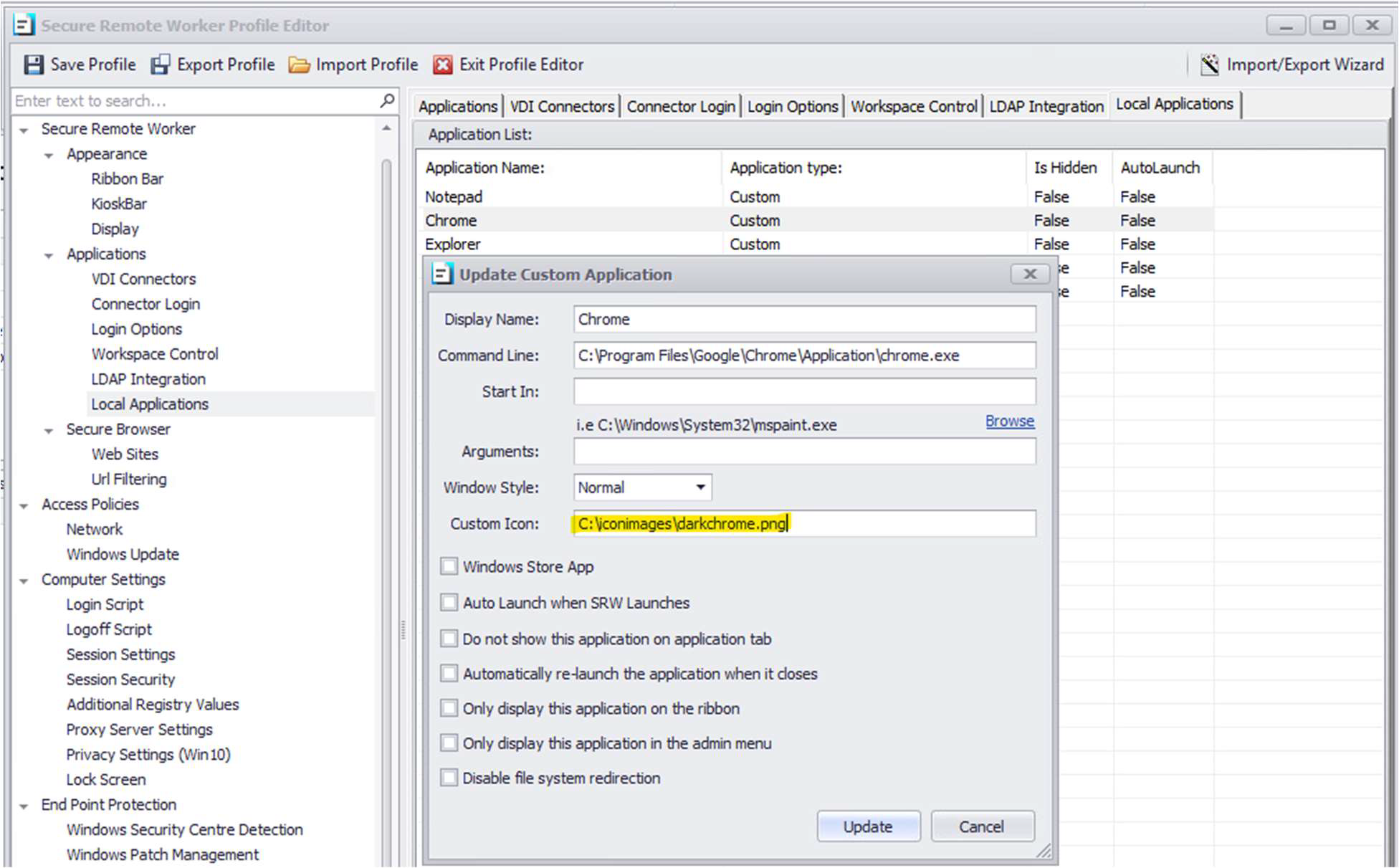
a. If you are wanting to use the image as a custom icon for a local application,
please open your profile-->Local Applications and edit the intended program so
that the custom icon can be called upon.

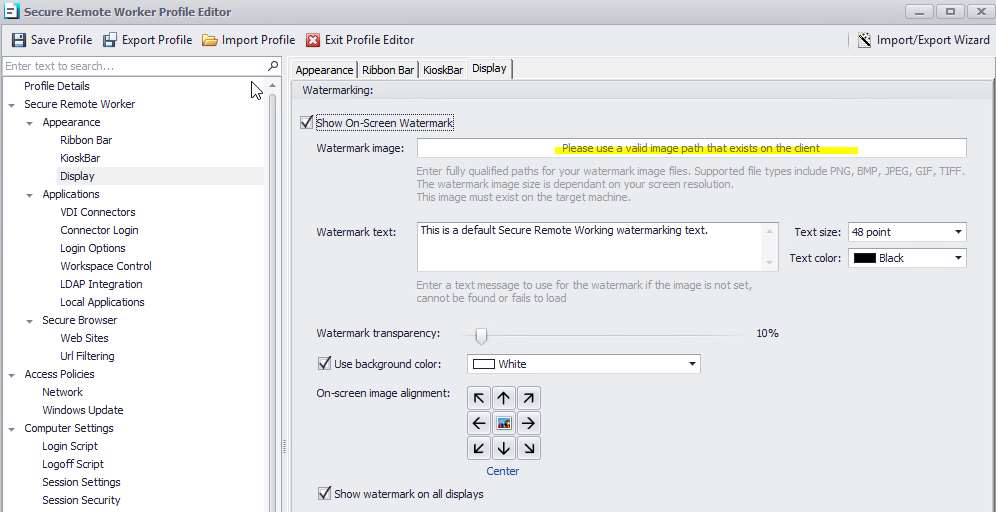
b. If you are wanting to use the image for a watermark, please open your profile,
select “Display” under appearance, and put in the path you used for your image.

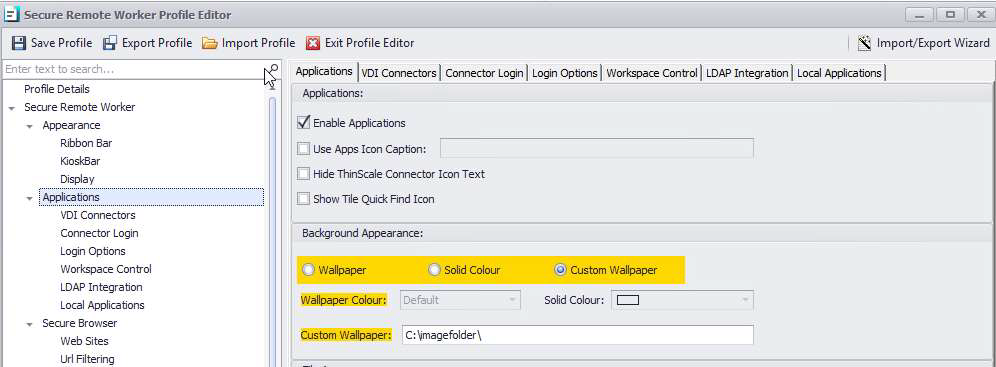
c. If you are wanting to use the image as wallpaper (background), please open your
profile, select “Applications”, select the radio button for Custom Wallpaper, and
put in the path you used for your image.

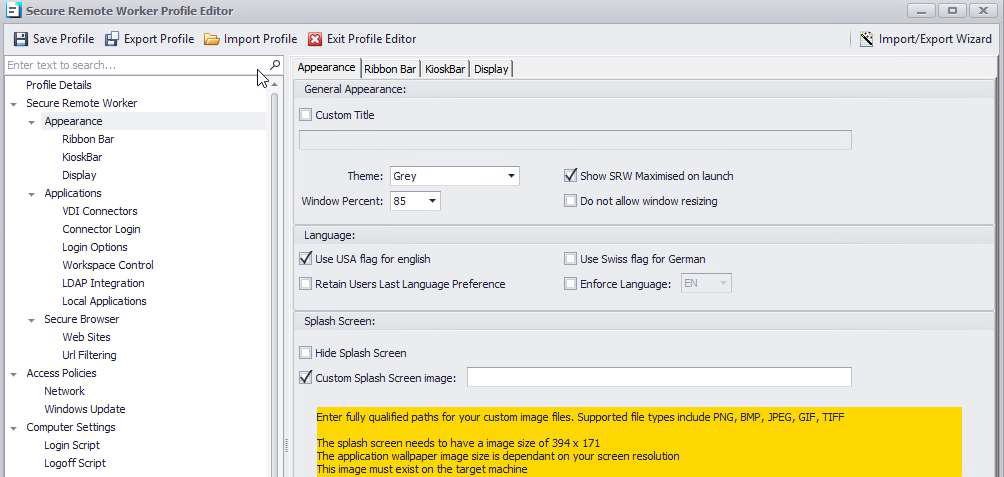
d. If you are wanting to use the image as a splash screen, please open your profile,
select “Appearance”, check the box for custom image, then put in the path you
used for your image.

9. After saving the profile, right-click on the device or device folder you’d like to deploy to
and choose Refresh Profile. Then next time the device runs it will start using your
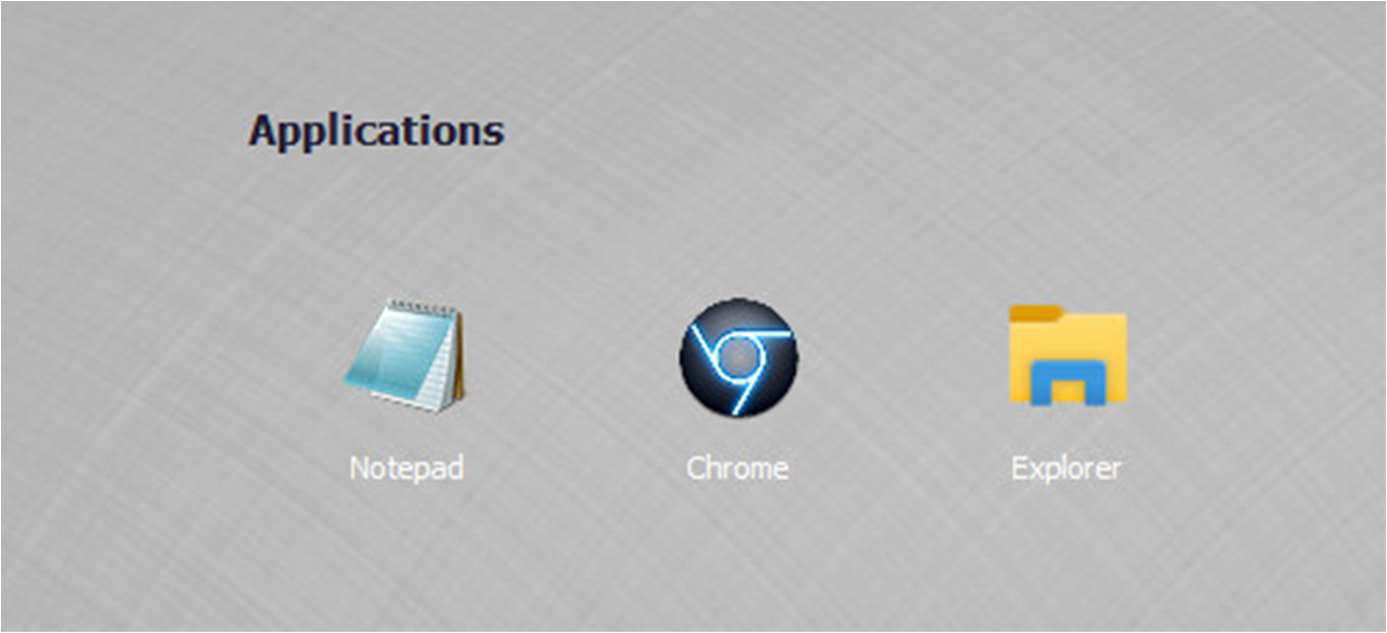
custom-deployed image. (custom icon example shown below)
 on Body
on Body
for TDA v8.x on-prem (self-hosted)
1. For using image files as background images, they'll first need to be present on the client machines, which we
can accomplish using a Software Package. If you already have images present on the
local clients already e.g. in their C drive and have no need to transfer files, please skip to step 8.
2. Please go to my.thinscale.com --> Software Packages --> General --> Copy File and then choose either the User-Based version (needed for deploying files to the %appdata% session for SRW/TK modes) vs the MachineWide version which is designed to deploy files to the local C:\ drive. For this example case where we are transferring an image to the protected C:\ProgramData\TDA\Images folder, we are using the MachineWide version.

3. Next, if you are self-hosting your server on-prem, import it into your Management Console under Software Packages, and then right-click
and select “Retrieve Package Information” so that we can customize it.

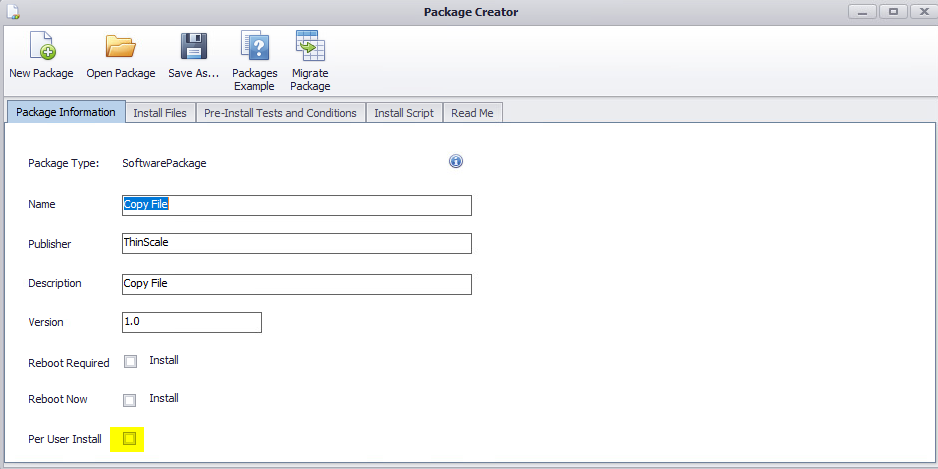
4. If you are intending to deliver a file MachineWide to the C:\ drive like we are using for this example guide, please proceed to the next step. Otherwise if you are deploying to an %Appdata% location under the user profile, please check the “Per User Install” box.

5. Under the “Install Files” tab, please remove the example png file and replace it with the
intended file you’d like to use via right-click -->Add Files.

6. In my example, my image file is called darkchrome.png and I am intending on copying it to the intended folder C:\ProgramData\TDA\Images . This location is protected, so if an end user finds the location and swaps out a file in that protected folder, the Images will be updated upon next launch of the secure session.
In a) below, I modified the example path and updated it accordingly under Pre-Install Tests
and Conditions with right-click -->Edit on the “Exists” test.
a)

Then I ensured the “Exists” test as seen in b) below is still present with “Exists ==False”. Pre-Install Tests are necessary so that it
will not unnecessarily copy the image each time the software is launched.
b)

7. Next, in the Install Script tab, please swap out the .png filename with the one you are using.



8. Please save the package and be sure to remove the original Image Copy template so that the customized one will be used. Then assign it to the Software Packages tab of your intended Device Folder so it can be deployed with right-click-->Assign Package,

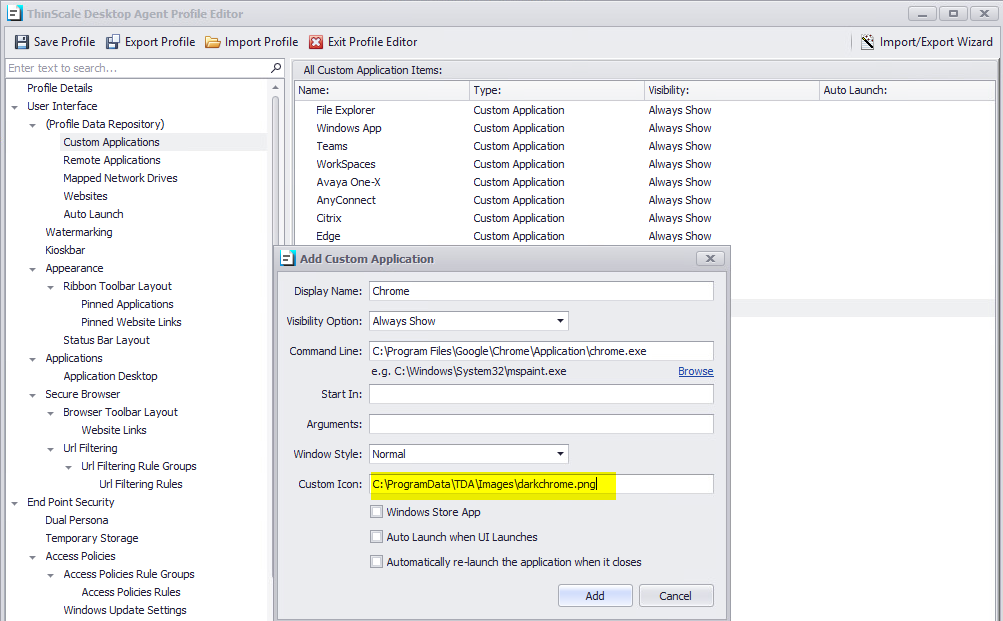
8a. If you are wanting to use the image as a custom icon for a local application,
please open your profile-->User Interface -→ Custom Applications and edit the intended program so that the custom icon can be called upon.

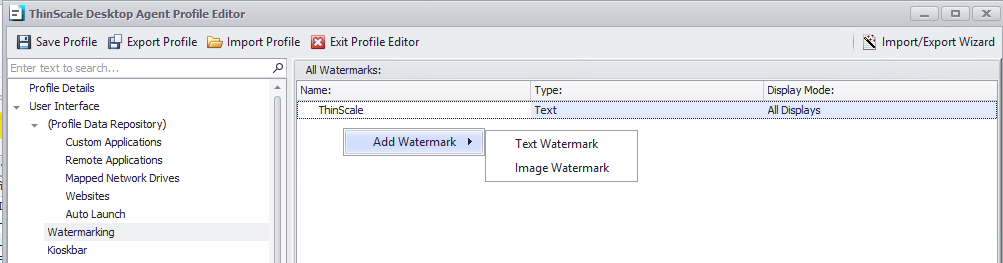
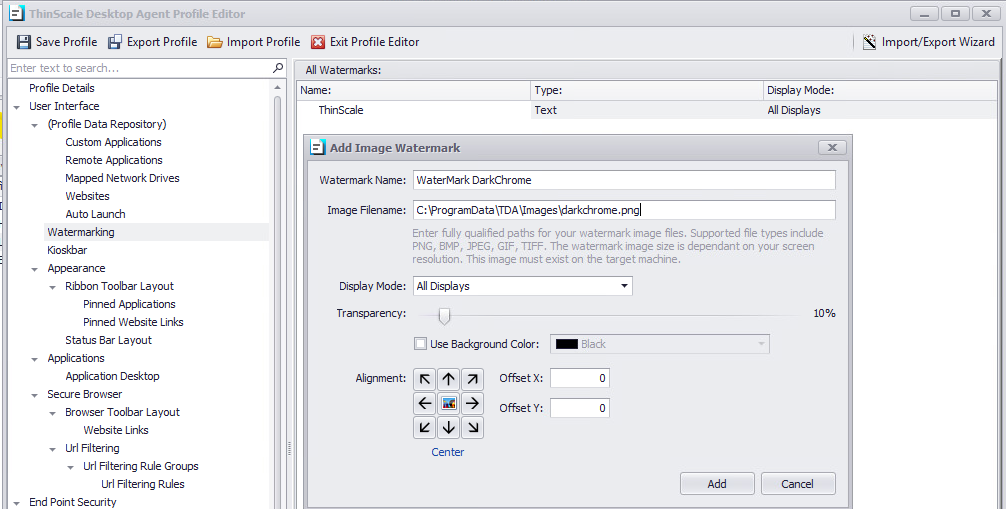
8b. If you are wanting to use the image for a watermark, please open your profile-→User Interface-→Watermarking and right-click-→Add WaterMark-→Image Watermark


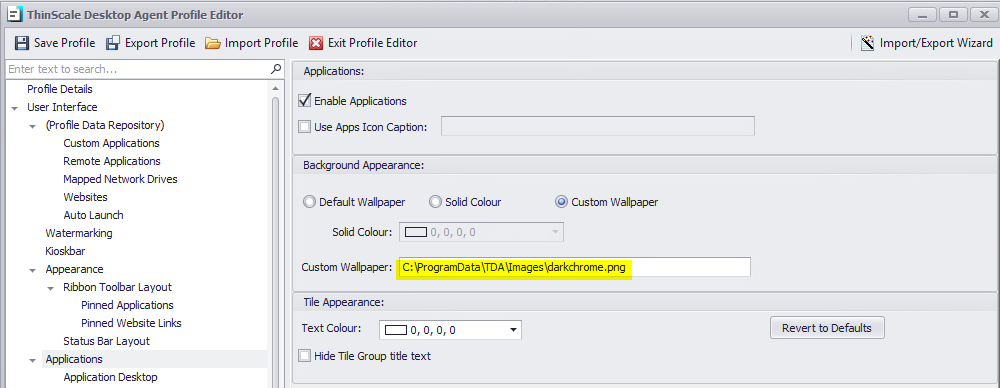
8c. If you are wanting to use the image as wallpaper (background), please open your profile, select “Applications”, select the radio button for Custom Wallpaper, and put in the path you used for your image.

9. After saving the profile, right-click on the device or device folder you’d like to deploy to and choose Refresh Profile or have them log off. Then next time the session runs it will start using your custom-deployed image. (custom icon example shown below)

for TDA v8.x cloud
1. For using image files as background images, they'll first need to be present on the client machines, which we
can accomplish using a Software Package. If you already have images present on the local clients already e.g. in their C drive and have no need to transfer files, please skip to step 10.
2. Please go to my.thinscale.com --> Software Packages --> General --> Copy File and then choose either the User-Based version (needed for deploying files to the %appdata% session for SRW/TK modes) vs the MachineWide version which is designed to deploy files to the local C:\ drive. For this example case where we are transferring an image to the protected C:\ProgramData\TDA\Images folder, we are using the MachineWide version.

3. Next open the Package Creator which you can download from here if you don't already have it installed.
4. Under the “Install Files” tab, please remove the example png file and replace it with the intended file you’d like to use via right-click -->Add Files.

5. In my example, my image file is called darkchrome.png and I am intending on copying it to the intended folder C:\ProgramData\TDA\Images . This location is protected, so if an end user finds the location and swaps out a file in that protected folder, the Images will be updated upon next launch of the secure session.
In a) below, I modified the example path and updated it accordingly under Pre-Install Tests
and Conditions with right-click -->Edit on the “Exists” test.
a)

Then I ensured the “Exists” test as seen in b) below is still present with “Exists ==False”. Pre-Install Tests are necessary so that it
will not unnecessarily copy the image each time the software is launched.
b)

6. Next, in the Install Script tab, please swap out the .png filename with the one you are using.



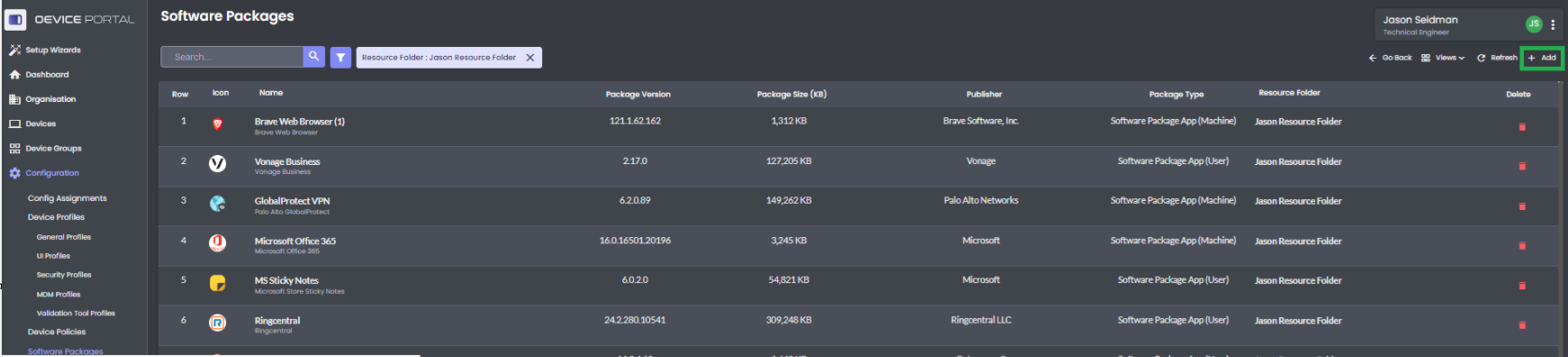
7. Please save the package and then log into your Cloud Device Portal so it can be uploaded under Configuration-→ Software Packages-→ +Add:

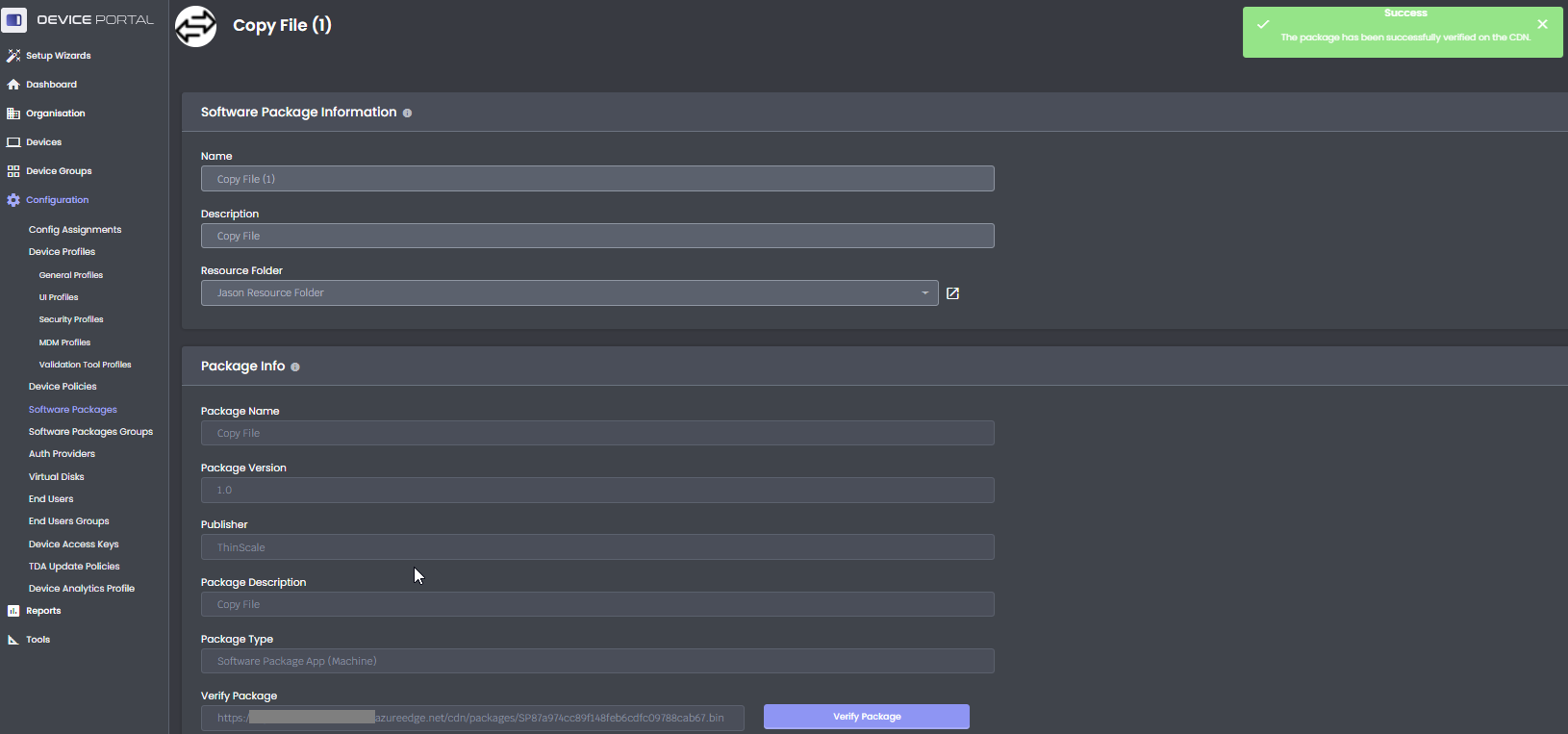
8. After hitting “choose file” and designating the Resource Folder for the package, please be sure to hit “Verify Package” once it finishes uploading and confirms in the brief green popup on the right side as seen below, and then hit Save:

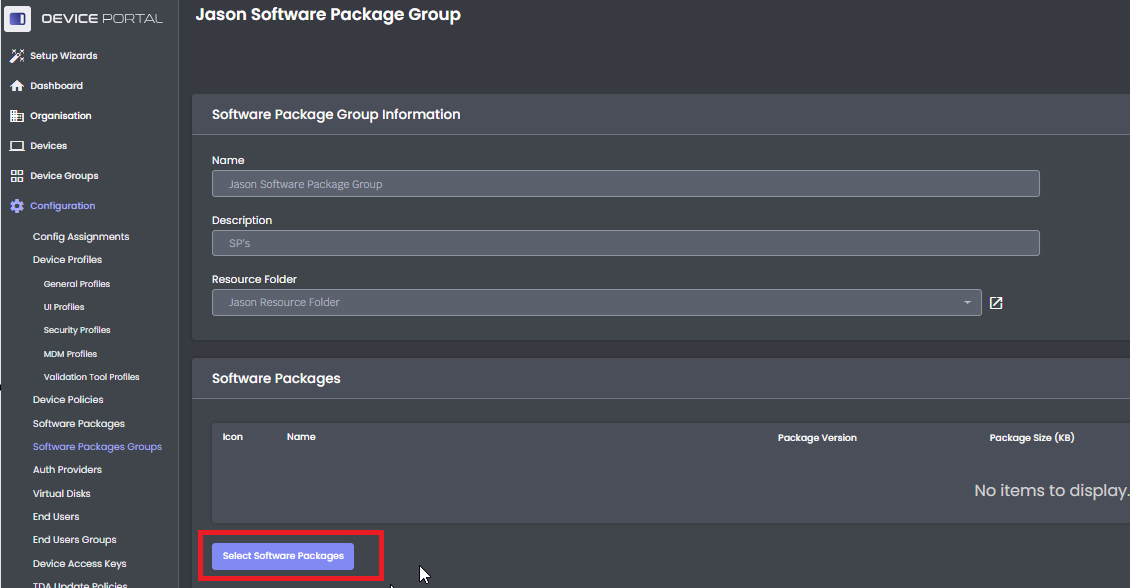
9. Go to your intended Software Package Group and assign the package using the check box and save:


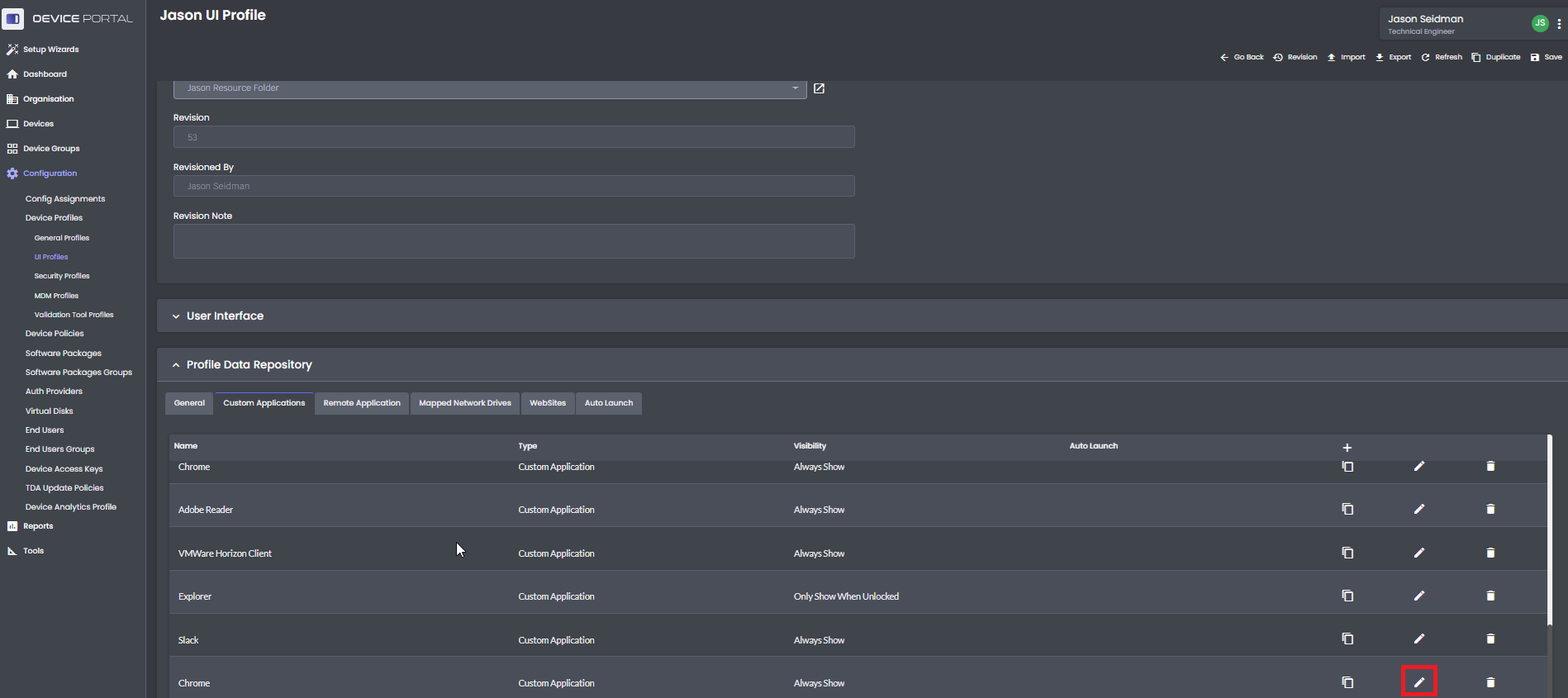
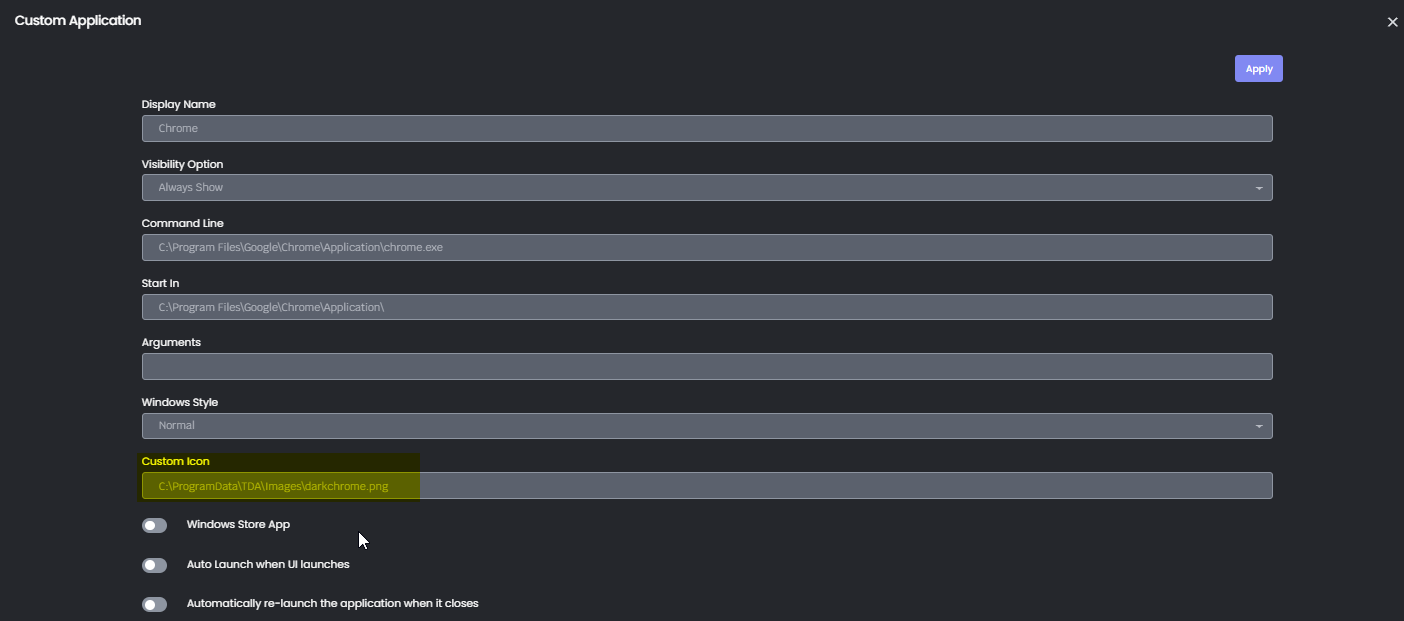
10a. If you are wanting to use the image as a custom icon for a local application, go to Configuration-→UI Profiles-→(select your UI profile-→ Profile Data Reposotory, and in my example below I am editing my existing shortcut for Chrome using the Custom Icon field and hit Save:

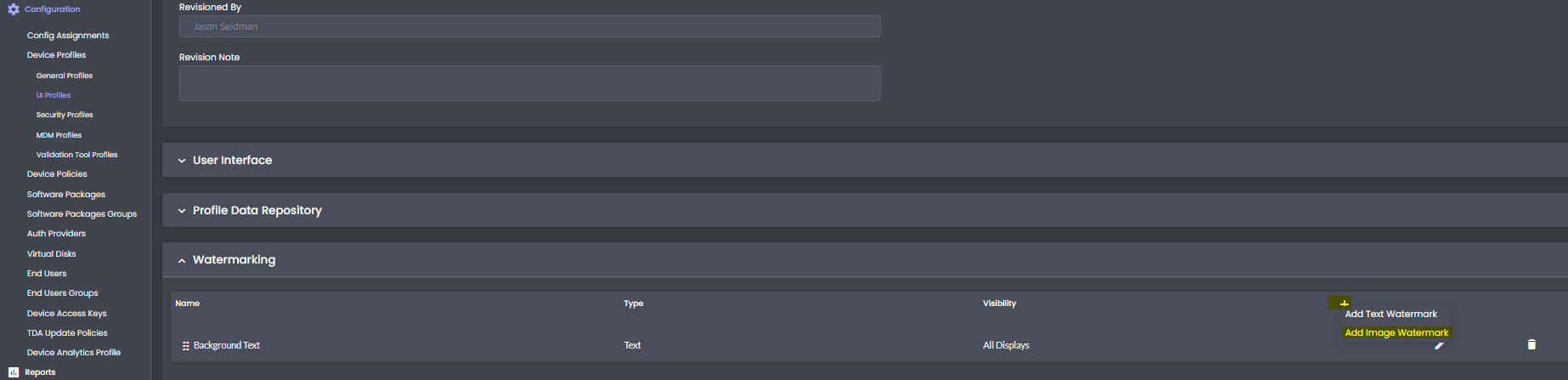
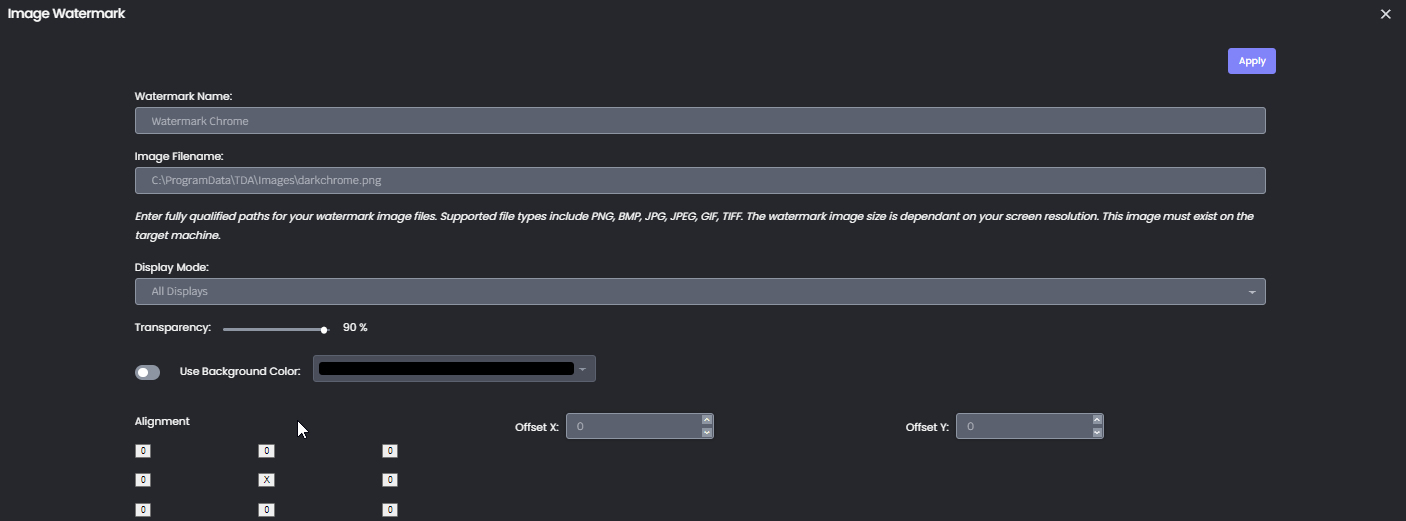
10b. If you are wanting to use the image for a watermark, please go to Configuration-→UI Profiles-→(select your UI profile)-→ Watermarking, then hit + to add Image Watermark and specify the path as seen below and hit Save:


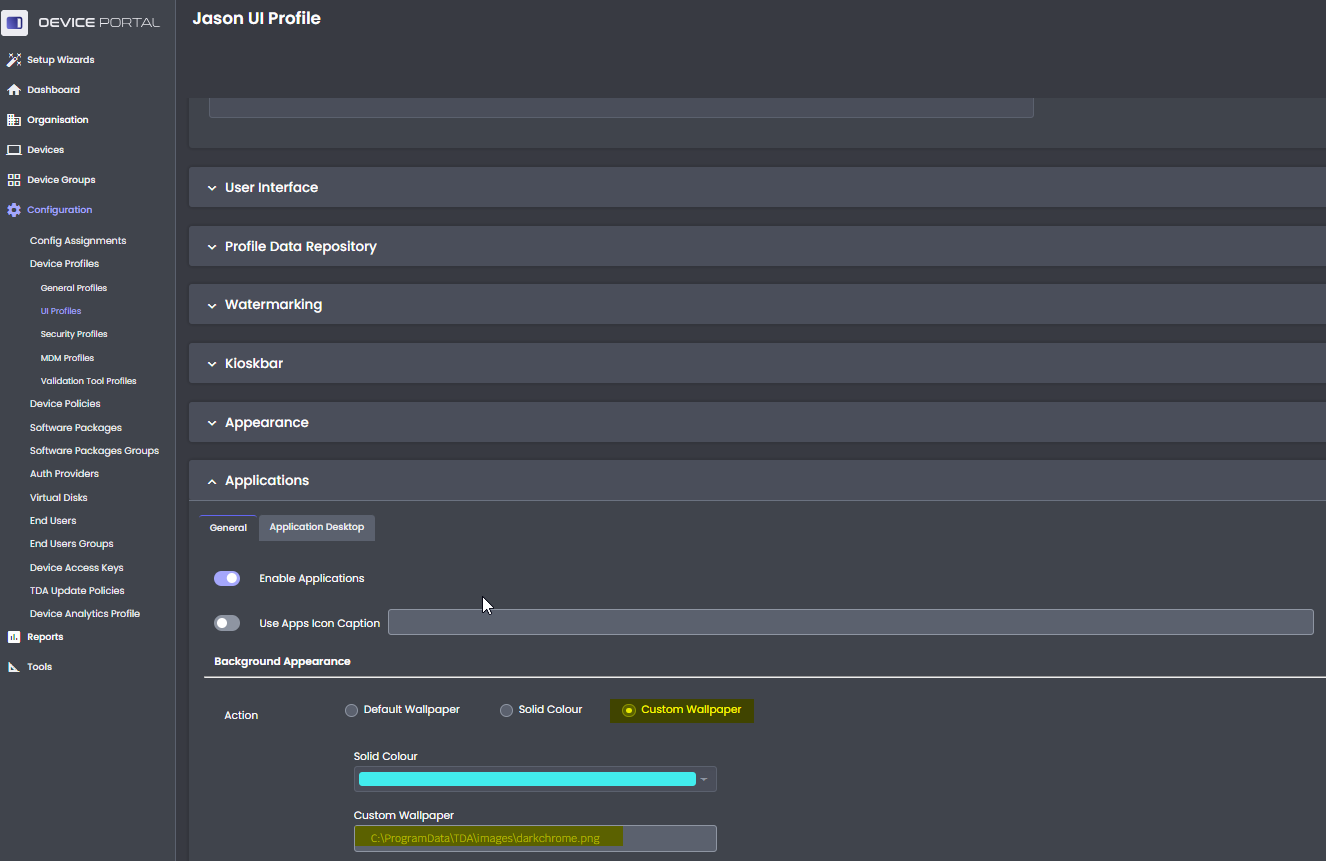
10c. If you are wanting to use the image as wallpaper (background), please go to Configuration-→UI Profiles-→ (select your UI profile)-→Applications and define the path as seen below and hit Save:

11. After saving the profile, right-click on the device or device folder you’d like to deploy to and choose Refresh Profile or have them log off. Then next time the session runs it will start using your custom-deployed image. (custom icon example shown below)